Latest posts

Optimize your images to improve your website performance
Discover how to convert your images to modern formats like WebP and AVIF to reduce file size and improve your website loading speed.

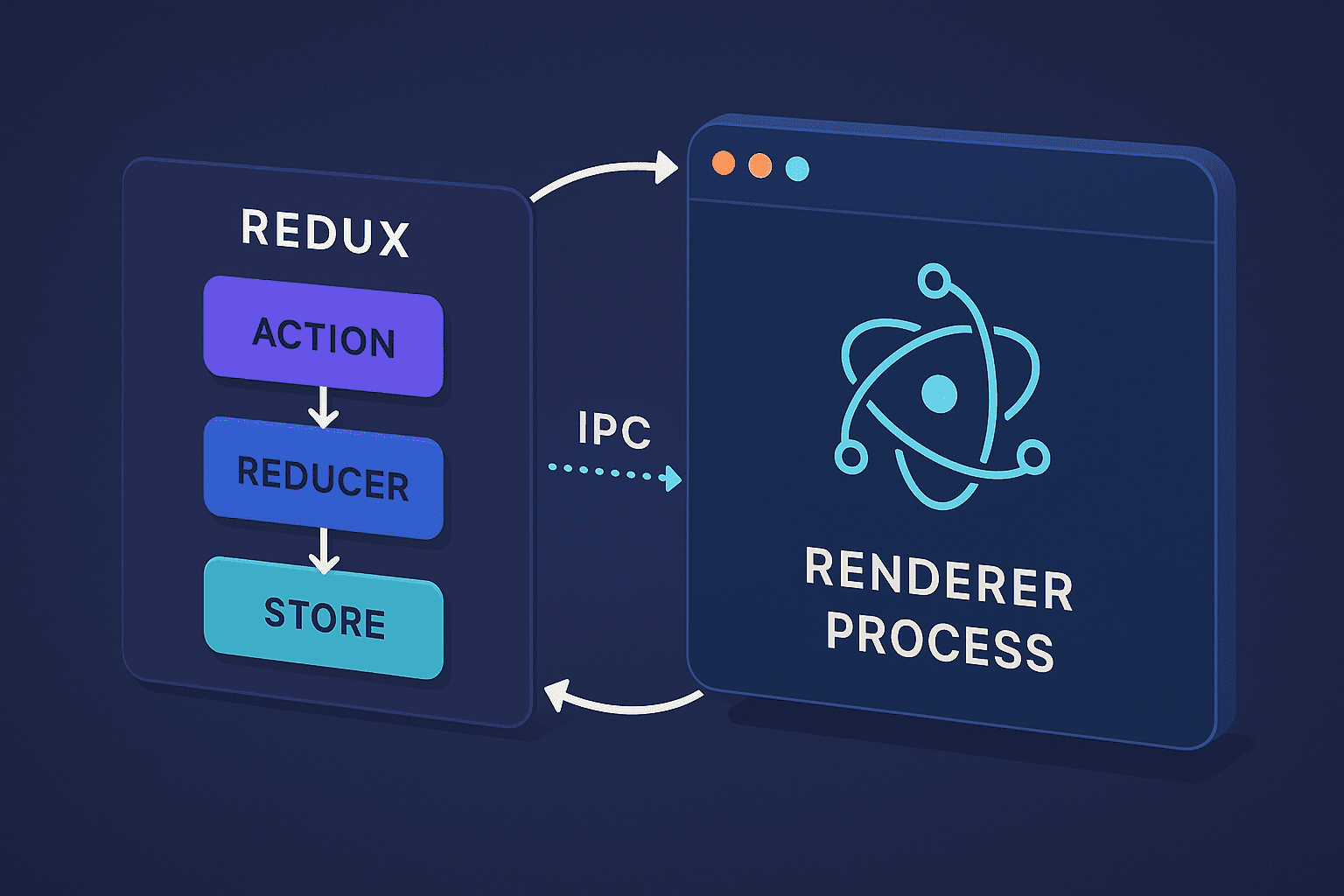
Redux Architecture in Electron
If you have experience working with Electron applications, you may be familiar with Redux as a state management tool. Redux is a predictable state container for JavaScript applications that manages a single source of truth for the entire application state. In this post, we will explore how the Redux architecture can be implemented in an Electron application.

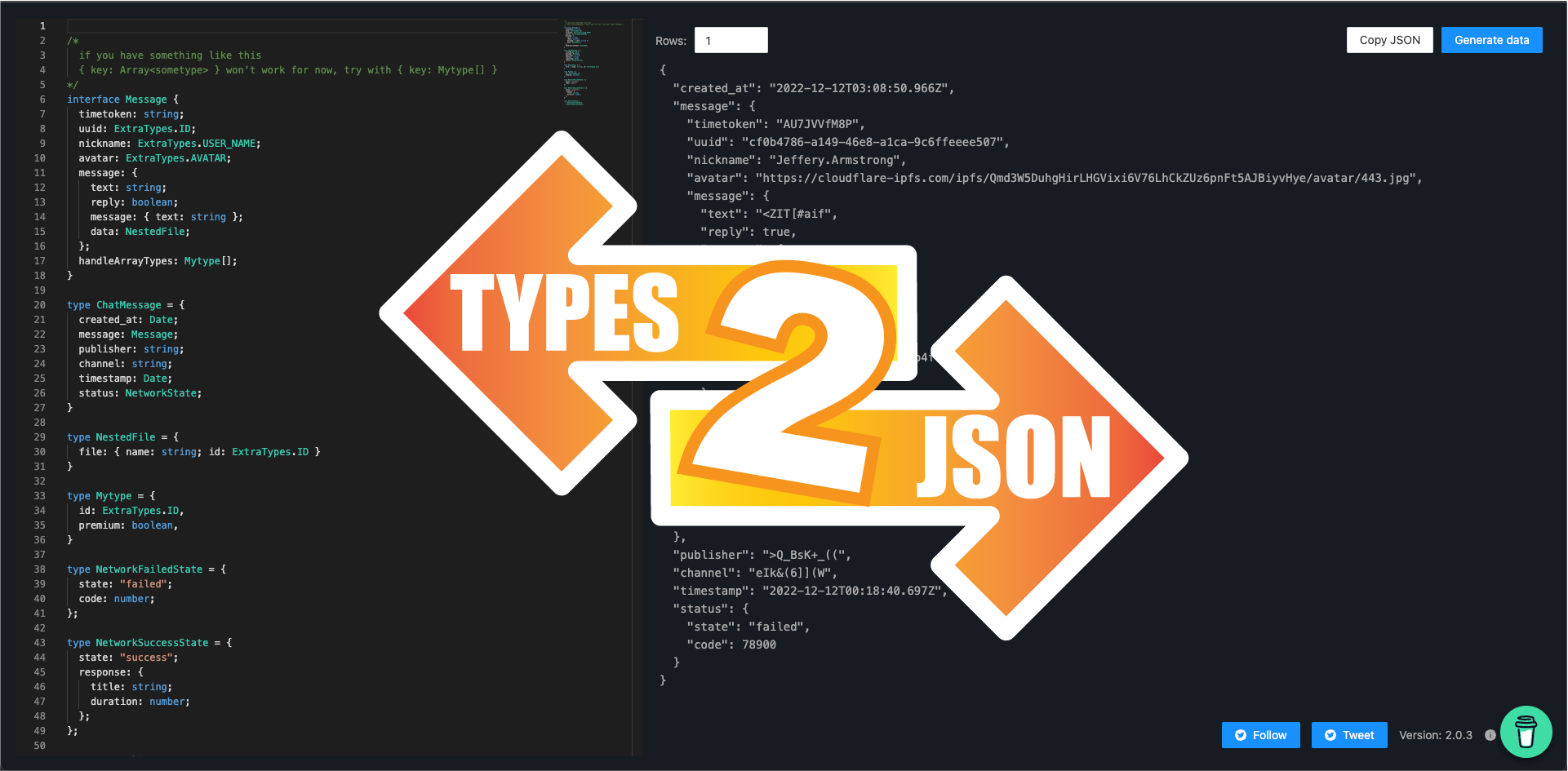
Types2Json.
If you're looking for a tool that can help you convert your TypeScript interfaces and types to JSON, you're in luck! Introducing Types2Json, the online tool that makes it easy to transform your TypeScript code into the popular JSON format.
Showing 1 - 3 of 5 posts